Restricciones de reproducción con Brightcove Player
Introducción
De forma predeterminada, Brightcove Player se comunica con la API de reproducción de Brightcove. Un nuevo sistema para administrar los derechos de reproducción y las restricciones se encuentra frente a la API de reproducción y proporciona autorización de reproducción mediante licencias DRM.
Puede usar derechos de reproducción con o sin DRM, pero si elige usar restricciones de tiempo de ejecución, deberá usar un token web JSON (JWT).
La protección de claves de licencia ofrece un nivel adicional de seguridad cuando se usa Dynamic Delivery con contenido protegido por DRM o HTTP Live Streaming Encryption (HLSe). Las solicitudes de licencia se pueden autenticar mediante un token web JSON (JWT) firmado. El token se utiliza al solicitar la licencia de vídeo, una vez que el vídeo se ha cargado en el reproductor y se ha seleccionado la fuente.
Para configurar Brightcove Player para la protección de claves de licencia, pasará un parámetro de token al realizar la solicitud de catálogo del video.
Si no está familiarizado con esta función, consulte la descripción general: Documento de restricciones de reproducción de Brightcove.
Para ayudarle a comprender el código de la siguiente sección, revise los conceptos de los siguientes documentos:
Requisitos
Estos son los requisitos necesarios para utilizar las restricciones de reproducción.
Derechos de reproducción
Para utilizar los derechos de reproducción, necesita lo siguiente:
- Versión del jugador 6.39.0 o mayor
Protección de claves de licencia
Para utilizar la protección de claves de licencia, necesita lo siguiente:
- Versión del jugador 6.33.0 o después
- Si usa DRM, necesitará el Complemento DRM versión 5.5.0 o después
Uso de derechos de reproducción
Para utilizar los derechos de reproducción, siga estos pasos:
-
Elimine la clave de política de Brightcove Player. Para obtener más detalles, consulte la Realización de solicitudes con derechos de reproducción sección.
-
Si usted tiene restricciones de tiempo de ejecución , necesita un token de autorización. Cuando se especifica, este token se agrega como un encabezado de autorización para cualquier solicitud posterior.
Puede agregar uno al reproductor de la siguiente manera:
player.catalog.setBcovAuthToken('your jwt token'); - Después de cambiar la clave de política y / o el token de autorización, está listo para solicitar datos de la API de reproducción de Brightcove y cargarlos en el reproductor. Este proceso es idéntico al caso predeterminado.
A continuación, se muestra un ejemplo de cómo obtener un solo video con restricciones de reproducción y un token de autorización:
HTML
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-embed="default" controls="" data-application-id="" class="vjs-fluid"></video-js> </div> <script src="https://players.brightcove.net/your account id/your player id_default/index.min.js"></script>JavaScript
<script> // +++ Add the player attributes +++ var myPlayer, myPlayerEl = document.getElementById("myPlayerID"); myPlayerEl.setAttribute('data-account', your account id); myPlayerEl.setAttribute('data-player', 'your player id'); // +++ Create the player +++ myPlayer = bc(myPlayerEl); // Unset the player policy key myPlayer.catalog.setPolicyKey(null); // Set the authorization token myPlayer.catalog.setBcovAuthToken('your jwt token'); // This should trigger a request to: // // https://edge-auth.api.brightcove.com/playback/v1/videos/1 // // With header: // // Authorization: Bearer <span class="bcls-input">your jwt token</span> // myPlayer.catalog.get({id: 'your video id', type: 'video'}). then(function(data) { myPlayer.catalog.load(data); myPlayer.muted(true); myPlayer.play(); }). catch(function(error) { throw new Error(error); }); </script>
Realización de solicitudes con derechos de reproducción
De forma predeterminada, todos los reproductores de Brightcove realizan una solicitud a la API de reproducción si tiene una clave de política. Para realizar solicitudes que verifiquen los derechos de reproducción primero, debe eliminar la clave de política. Aquí hay dos formas de hacerlo:
Eliminar la clave de política de todos los jugadores
Para evitar la ingesta de una clave de política para los nuevos reproductores creados en Video Cloud Studio, haga lo siguiente:
- Comuníquese con su gerente de cuenta.
- Proporcione su ID de cuenta y solicite habilitar la
remove policy keybandera.
Eliminar clave de política de jugadores individuales
Por defecto, el remove policy key La bandera está deshabilitada para su cuenta. Para eliminar la clave de política de jugadores individuales, haga lo siguiente:
- En Video Cloud Studio, navegue hasta el Jugadores módulo.
- Seleccione el jugador del que desea eliminar la clave de política.
- En la navegación izquierda, selecciona Editor JSON.
-
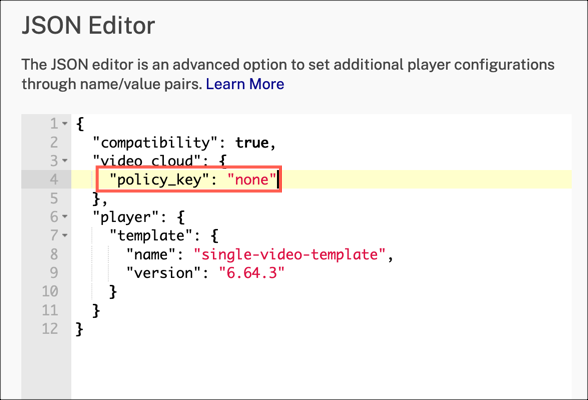
Selecciona el
policy_keycampo como"none".
editor JSON - Guarda los cambios y publica tu reproductor.
Realización de solicitudes sin derechos de reproducción
El proceso se puede revertir para dirigir las solicitudes a la API de reproducción sin derechos ni restricciones.
Establezca la clave de política y el token de autorización de la siguiente manera:
-
Si tuvieras el
remove policy keybandera habilitada, luego comuníquese con su administrador de cuenta para deshabilitarla. -
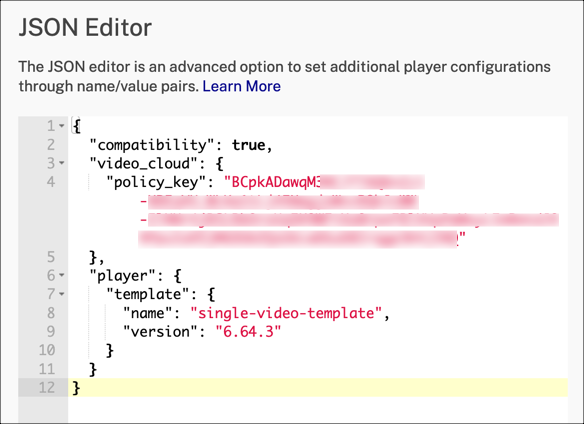
Si actualizó reproductores individuales en Studio, actualice el JSON con su clave de política.

editor JSON - Establezca el token de autorización en
null.player.catalog.setBcovAuthToken(null);
Uso de la protección de claves de licencia
Para usar la protección de claves de licencia, pasará una cadena de token de autenticación como parte de la catálogo de jugadores objeto, usando el nombre de la propiedad bcovAuthToken.
Este enfoque funciona tanto para contenido DRM como HLSE. El reproductor detectará el tipo de fuente que se está cargando desde la API de reproducción y proporcionará la implementación correcta para ese origen.
Para utilizar la protección de claves de licencia, siga estos pasos:
- Cree un token web JSON (JWT) firmado.
- Incluye este token en la solicitud de vídeo.
Este código de implementación de muestra utiliza el catalog.get () método para solicitar el video mientras se proporciona el token.
<video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls data-application-id></video-js> <script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script> <script> (function() { var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.catalog.get({ type: 'video', id: '6015247091001', bcovAuthToken: 'your jwt token' }) .then(function(videoReturned){ myPlayer.catalog.load(videoReturned); }) .catch(function(err){ console.log('err:', err); }); })(); </script>
Uso de concurrencia y registro
Si esta usando Simultaneidad de la transmisión o Registro de dispositivo , entonces su reproductor Brightcove necesitará utilizar el EME plug-in EN LUGAR del estándar DRM enchufar.
Sigue estos pasos:
- Añade el EME complemento a su Brightcove Player. El complemento se ha actualizado para incluir
persistentState. - En Video Cloud Studio, navegue hasta el Jugadores módulo. Seleccione el enlace de un jugador para ver su información.
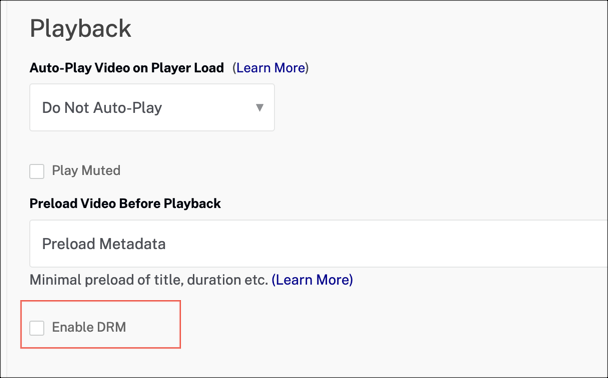
- En la barra de navegación de la izquierda, seleccione Reproducción.
-
Asegúrate de eso Habilitar DRM NO está seleccionado.

Habilitar la opción DRM - En la navegación izquierda, selecciona Editor JSON.
-
En el código JSON, busque el
pluginsarray y agregue el complemento EME de la siguiente manera:"plugins": [ { "name": "eme", "scripts": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.min.js" ], "stylesheets": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.css" ], "options": { "keySystems": { "com.widevine.alpha": { "persistentState": "required" } } } }, - Incluya un token de autenticación JWT, como se define en el Uso de la protección de claves de licencia sección.
Configuración de anuncios del lado del servidor (SSAI)
Si está utilizando la protección de claves de licencia con SSAI, debe incluir un parámetro adicional al objeto de parámetros del catálogo, denominado adConfigId.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001',
bcovAuthToken: 'your jwt token',
adConfigId: 'your ad configuration id'
})
.then(function(videoReturned){
myPlayer.catalog.load(videoReturned);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
Uso de una implementación personalizada
Es posible que esté utilizando una implementación personalizada donde no tiene la bcovAuthToken para establecer el valor con el catalog.get () solicitud de método. Si utiliza su propio reproductor o un reproductor de terceros, puede utilizar uno de los siguientes métodos para pasar su token a la solicitud de licencia:
-
Encabezado HTTP:
BCOV-Auth(No compatible con HLSE) -
Cookie:
bcov-auth(No compatible con HLSE) -
Parámetro de consulta:
bcov-auth(Solo compatible con HLSE) Debe añadirse a la url del manifiesto principal, en lugar de a la url de la licencia
A continuación se muestra un ejemplo que muestra cómo establecer el source.emeHeaders['BCOV-Auth'] atributo del objeto de vídeo en el token. Esto inserta el emeHeader en cada fuente DESPUÉS de la solicitud de catálogo.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001'
})
.then(function(video){
sources=video.sources;
for (let i = 0; i < sources.length; i++) {
const source = sources[i];
// Only add the auth token as an eme header for DRM content
if (your jwt token && source.key_systems) {
source.emeHeaders = {
'BCOV-Auth': your jwt token
};
}
}
myPlayer.catalog.load(video);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
Usar un cargador de reproductores
Si está utilizando un cargador con Brightcove Player, aún puede usar Restricciones de reproducción.
React Player Loader
Para usar React Player Loader con restricciones de reproducción, consulte el documento React Player Loader .
