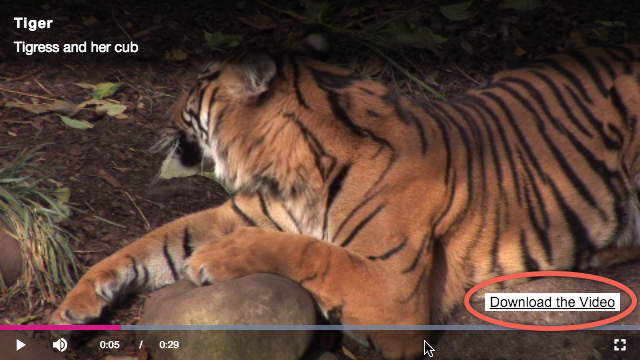
Ejemplo de jugador
Verá un ícono de descarga ubicado en el lado derecho de la barra de control para descargar la versión MP4 de la más alta calidad del video cargado en el reproductor. Una vez que haga clic, comenzará la descarga y se mostrará el porcentaje descargado, así como un indicador (tres puntos animados) de que se está progresando, como se muestra aquí:

Se puede hacer clic en el botón solo una vez para evitar descargas múltiples accidentales. Tenga en cuenta que este complemento funciona con videos en una lista de reproducción.
Hay una muestra MUY similar que usa recursos de audio en lugar de video en el Muestra de jugador de Brightcove: Descargar el complemento de audio documento.
Ver la pluma Descargar el complemento de video por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
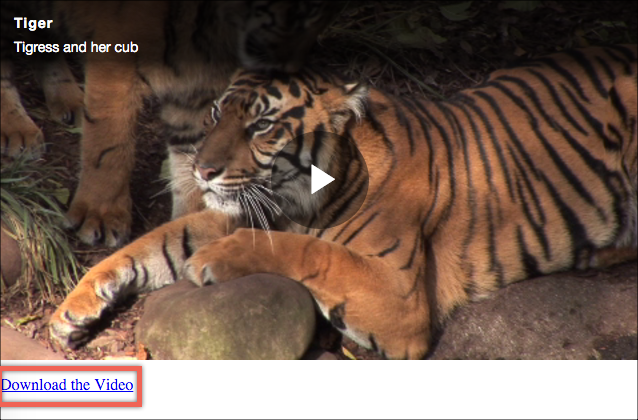
Además de colocar el botón de descarga en la barra de control, también puede colocarlo sobre el reproductor o en la página HTML, como se muestra aquí:
- Superposición colocada en el video

Descargar superposición - Un enlace HTML que puede colocar en cualquier lugar de su página HTML.

Enlace de descarga
La información sobre cómo implementar estas diferentes ubicaciones se muestra en la parte inferior de este documento.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
No se necesitan otros cambios de HTML.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Obtenga el nombre del video y extraiga las representaciones MP4 de la matriz de fuentes de video.
- Recorra todas las representaciones de video y extraiga las versiones MP4.
- Ordene la matriz MP4 del
sizeatributo, de mayor a menor. - Asigne el video más grande a una variable.
- Cree una imagen SVG en la que se pueda hacer clic que descargue el video dentro de un HTML
divelemento. - Coloque el elemento de imagen SVG de video de descarga en el DOM.
- Utilice un objeto
XMLHttpRequest()para iniciar y realizar un seguimiento del progreso de la descarga.
Obtenga el nombre del video y extraiga las representaciones MP4 de la matriz de fuentes de video
Busque el código etiquetado:
// +++ Get video name and the MP4 renditions +++
En primer lugar, a la videoName variable se le asigna el nombre del vídeo (con espacios eliminados) para utilizarlo en la etiqueta de anclaje HTML construida dinámicamente más adelante en el código. A continuación, se asignan a la renditionsAra variable todas las copias posibles para el vídeo.
Repasa todas las copias de vídeo y extrae las versiones MP4
Busque el código etiquetado:
// +++ Loop over videos and extract only MP4 versions +++
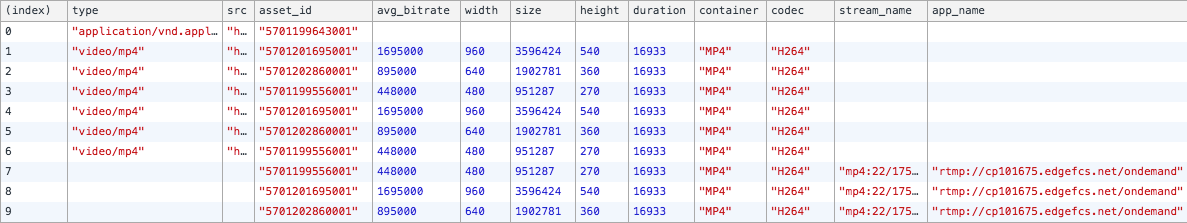
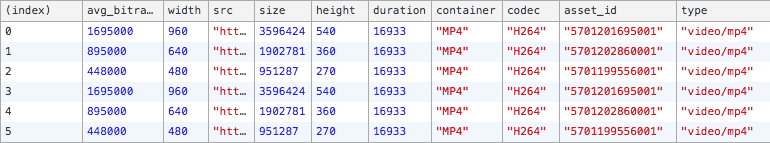
Bucle sobre la matriz y asigne a las copias mp4Ara variables donde container es MP4, AND la copia tiene una src propiedad. Las copias MP4 aparecen dos veces en la sources matriz, una con una src propiedad y otra con un stream_name propiedad. El primero es para descarga progresiva y el segundo para streaming.
Las capturas de pantalla siguientes muestran la consola que muestra todas las copias y, a continuación, las copias filtradas que se muestran en las copias MP4.


Ordena la matriz MP4 en el size atributo, de mayor a menor
Busque el código etiquetado:
// +++ Sort the renditions from highest to lowest on size +++
Ordenar el mp4Ara sort() método de JavaScript
Asignar el vídeo más grande a una variable
Busque el código etiquetado:
// +++ Extract the highest rendition +++
Asigne a la highestQuality variable el valor de índice cero de la matriz de copias MP4 ordenadas.
Crear un elemento que contenga una imagen en la que se puede hacer clic dentro de un div elemento HTML
Busque el código etiquetado:
// +++ Build the download image element +++
En la parte superior del código JavaScript, el HTML div y img los elementos se crean y almacenan en variables. Luego, esos elementos se manipulan utilizando la imagen CSS y SVG para crear dinámicamente un elemento HTML que funciona como un botón de descarga. La fuente HTML para el elemento creado dinámicamente aparece de la siguiente manera:
<div class="vjs-control downloadStyle">
<a href="http://f12.cf.brightcove.com/1752604059001/1752604059001_4457269242001_4457254747001.mp4?pubId=1752604059001&videoId=4457254747001" title="Download Sea Marvels Collection"></a>
</div>Coloque el elemento del botón de descarga en el DOM
Busque el código etiquetado:
// +++ Place the download button +++
En este caso, el botón de descarga se coloca en el espaciador de la barra de control. En primer lugar, se obtiene una referencia al elemento espaciador, luego se define un conjunto de atributos para colocar el nuevo elemento en el espaciador y, por último, el nuevo elemento colocado en el espaciador.
Iniciar la descarga al hacer clic en el usuario
Busque el código etiquetado:
// +++ On image click call the download function +++Aquí se crea una instancia del objeto XMLHttpRequest() , se llama a la función download() , que fuerza la descarga en la misma ventana/pestaña del navegador, y se supervisa y muestra el progreso.
Estilismo de aplicaciones
El CSS dimensiona y posiciona el anclaje de descarga para colocarlo en la barra de control. También define imágenes SVG para el icono de descarga y los puntos animados que muestran el progreso.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: download-video.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Implementación de superposición
Para reemplazar el ícono en la barra de control y tener una superposición en el video, debe realizar algunos cambios.
Primero, en JavaScript elimine todo el código que crea y muestra el ícono vinculado. Reemplace ese código con código que crea y agrega una superposición.
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
overlay = document.createElement('p');
overlay.innerHTML = downloadString;
overlay.id = 'download-overlay';
myPlayer.el().appendChild(overlay);
También necesitará usar CSS para diseñar y colocar la superposición, que obviamente se puede cambiar para adaptarse a su implementación.
#download-overlay {
background-color: #FFFFFF;
color: #000000;
font-size: 1em;
padding: 2px;
position: absolute;
bottom: 35px;
left: 485px;
width: 135px;
text-align: center;
}
Si desea utilizar este enfoque para su complemento, deberá colocar el CSS en un archivo separado, guardar en un URL accesible a Internet e ingrese esa URL cuando asocie el complemento con un reproductor en Studio.
Implementación de página HTML
Para reemplazar el icono en la barra de control y definir una ubicación en su página HTML para un enlace de descarga, necesita hacer algunos cambios.
Primero, en su página HTML, determine dónde desea insertar el enlace y coloque el siguiente HTML allí.
<p id="insertionPoint"></p>
A continuación, en JavaScript elimine todo el código que crea y muestra el icono vinculado. Reemplace ese código con código que crea un hipervínculo e inyecta dinámicamente ese hipervínculo en la página HTML en su punto de inserción.
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
document.getElementById('insertionPoint').innerHTML = downloadString;
