Limitaciones
Ejemplo de jugador
La lista de reproducción aparecerá automáticamente tan pronto como se recuperen los datos del video. La solicitud al Analytics API para obtener los 6 videos más vistos en las últimas 24 horas, junto con la respuesta de la API.
Ver la pluma 18183-lista-de-videos-populares por Brightcove Learning Services ( bcls1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Resumen
Este ejemplo devuelve los videos más vistos durante el día anterior, desde su cuenta, utilizando la API de Analytics. Es similar al Lista de reproducción de videos más vistos ejemplo, que utiliza el Catálogo Brightcove Player para acceder a la API de reproducción. Hay pocas diferencias que hay que tener en cuenta:
API de análisis
- Si no especifica el
fromparámetro y el valor, el valor predeterminado es los últimos 30 días. - Para recuperar los mismos resultados del Analytics API que obtendría de la API de reproducción, utilice el
?alltimeParámetro de URL en la solicitud de API.
Catálogo de Brightcove Player (API de reproducción)
- El
plays_totalcampo es la visualización de vídeo de todos los tiempos de un vídeo. - Puedes usar el catalog.getSearch () método para recuperar fácilmente datos de la API de reproducción.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
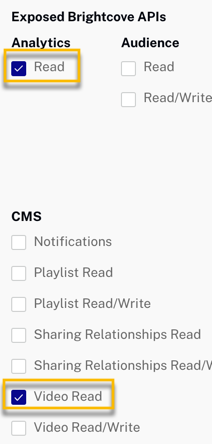
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Recursos de API/plugins utilizados
| Métodos de Player API | API REST |
|---|---|
| Catalog.getVideo () | Esta muestra utiliza el API de análisis a través de proxy integrado en PHP. |
| lista de reproducción () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
Al utilizar el reproductor Avanzado (inserción en la página), debe agregar un elemento HTML para especificar la ubicación de la lista de reproducción. Para obtener más detalles, consulte la Implementación de listas de reproducción documento.
<div class="vjs-playlist"></div>Recuerda añadir el id atributo a la video etiqueta en el código de inserción del reproductor.
<video-js id="myPlayerID"
...Con fines de prueba, hemos agregado elementos HTML debajo del reproductor para mostrar el Analytics API solicitud y respuesta.
<p>
<strong>Analytics API request:</strong>
</p>
<pre id="apiRequest"></pre>
<p>
<strong>Analytics Response data</strong>
</p>
<pre id="responseData"></pre>Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Configurar el Analytics API pedido
- Obtener datos de la API de Analytics
- Extraer los identificadores de vídeo
- Obtener los objetos de vídeo
- Cargar la lista de reproducción
Configurar el Analytics API pedido
Busque el código etiquetado:
// +++ Set up Analytics API request +++Configure los parámetros de URL para Analytics API pedido. Esta solicitud devolverá 6 videos de nuestra cuenta de Brightcove que tienen la mayor cantidad de vistas de video en las últimas 24 horas. Se ordenarán en orden descendente.
Obtener datos de la API de Analytics
Busque el código etiquetado:
// +++ Get data from Analytics API +++Este ejemplo llama a proxy del lado del servidor escrito en PHP para enviar su solicitud HTTP a la API de Analytics.
Extraer los identificadores de vídeo
Busque el código etiquetado:
// +++ Extract the video ids +++Extraiga los ID de video de los datos de respuesta de la API y guárdelos en una matriz.
Obtener los objetos de vídeo
Busque el código etiquetado:
// +++ Get the video objects +++Para cada ID de video devuelto por la API de Analytics, use el catalog.getVideo() método para obtener el objeto de video.
Cargar la lista de reproducción
Busque el código etiquetado:
// +++ Load the playlist +++Usando la matriz de objetos de video, use el playlist() método para cargar los videos en la lista de reproducción del reproductor.
Estilismo de aplicaciones
CSS se utiliza para diseñar el reproductor y la lista de reproducción. Para propósitos de prueba, el Analytics API Los campos de solicitud y respuesta también se diseñan con CSS.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: popular-videos.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
