Muestra de Brightcove Player: Superposición de vídeos populares
Limitaciones
Ejemplo de jugador
El reproductor está integrado en CodePen a continuación. La superposición aparecerá cuando pause un video o el video finalice. La solicitud al Analytics API para obtener los 6 videos más vistos en las últimas 24 horas, junto con la respuesta de la API.
Ver la pluma Superposición de vídeos populares / pantalla final por Brightcove Learning Services ( bcls1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
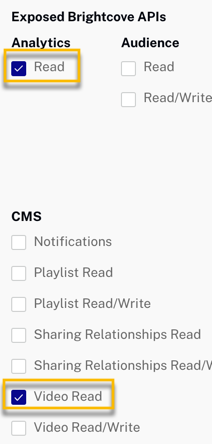
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Recursos de API/plugins utilizados
| Métodos de Player API | Eventos de Player API | Plugins | API REST |
|---|---|---|---|
| Catalog.getVideo () | jugar | videojs-overlay: Para obtener más información, consulte la Complemento de superposición de pantalla documento. | Esta muestra utiliza el API de análisis a través de proxy integrado en PHP. |
| catalog.load () | pausa | ||
| jugar () | |||
| uno () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
Esta muestra usa un reproductor receptivo, pero también puede usar el código de inserción para un reproductor fijo.
Otros HTML
Recuerda añadir el id atributo a la video etiqueta en el código de inserción del reproductor.
<video-js id="myPlayerID"
...
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Obtenga los elementos DOM de la página.
- Configure la solicitud para la API de Analytics.
- Llame al código proxy para realizar la solicitud a la API de Analytics.
- Formatee el contenido superpuesto.
- Cargue y reproduzca videos populares.
Obtener los elementos DOM de la página
Obtenga una referencia a los elementos DOM de la página. Los usaremos para mostrar el Analytics API solicitud y respuesta. Además, establezca los valores para la URL del proxy y Analytics API URL base.
Configurar la solicitud para la API de Analytics
Busque el código etiquetado:
// +++ Setup API request +++
Esta muestra devolverá 6 videos que tienen la mayor cantidad de vistas de video desde ayer.
Realizar una solicitud a la API de Analytics
Busque el código etiquetado:
// +++ Make a request to the Analytics API +++
Utilice el código de proxy para enviar una solicitud HTTP GET al Analytics API Servicio web RESTful. Analiza los datos devueltos en formato JSON. Si se produce un error, muestre un mensaje de error.
Dar formato al contenido de superposición
Busque el código etiquetado:
// +++ Format the overlay content +++
Para dar formato al contenido de superposición, haga lo siguiente:
- Extraiga los ID de video de la respuesta de la API de Analytics.
- Utilizar el catálogo de jugadores para obtener los objetos de video para cada ID de video devuelto por la API de Analytics.
- Genere el HTML para la superposición.
- Inicialice el complemento Overlay con el contenido de vídeos relacionados recién creado. Verá una cuadrícula de miniaturas de videos populares cuando se muestre la superposición. Muestra la superposición cuando la reproducción de vídeo está en pausa o ha finalizado. Oculta la superposición cuando se reproduce el vídeo principal.
Cargue y reproduzca videos populares
Busque el código etiquetado:
// +++ Load and play popular video +++
Cree una función que cargue e inicie la reproducción del video popular seleccionado por el usuario.
Estilismo de aplicaciones
El CSS aplica estilo a las imágenes en miniatura de los videos en la superposición.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: popular-videos-overlay.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
