Ejemplo de jugador
Para esta muestra, verá el texto asociado con el video que se muestra debajo del reproductor. Usas Studio's MEDIOS> INFORMACIÓN DE VIDEO sección para proporcionar el texto y el enlace asociado. No es necesario que el video se esté reproduciendo para ver la funcionalidad de la muestra.
Ver la pluma Mostrar enlaces relacionados por Brightcove Learning Services ( bcls1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Propiedades de API |
|---|---|
| sobre() | myplayer.info multimedia |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
Un HTML <p> El elemento se utiliza como destino para el texto extraído de los metadatos del video:
<p id="linkHere" style='color:red; font-weight: bold; font-size: 20px'></p>
Asociar datos con el video
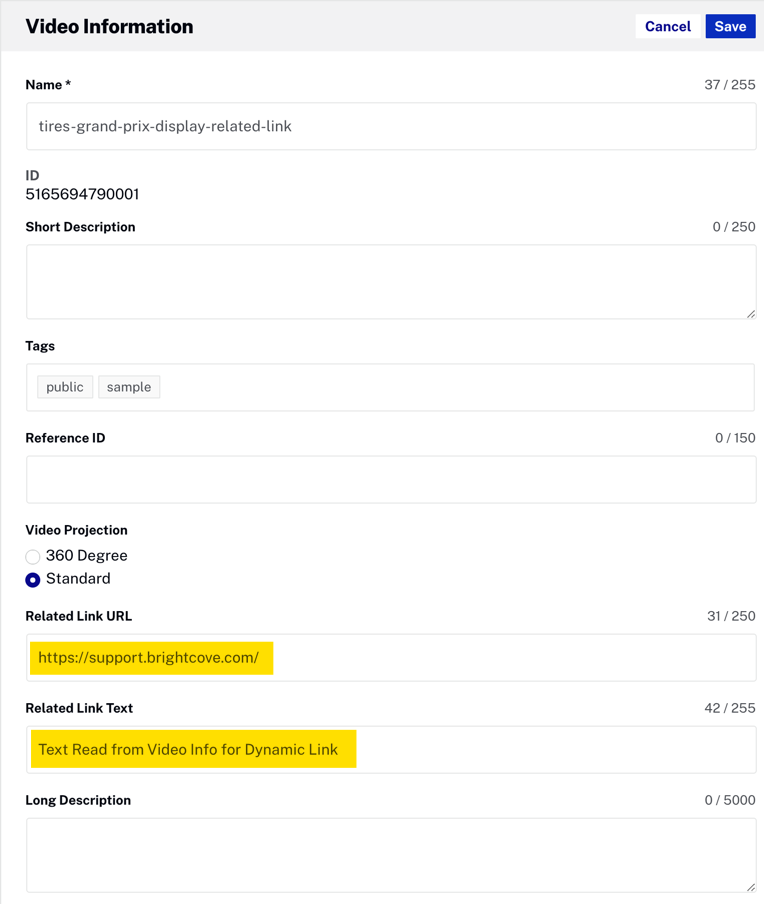
Para cada video con el que desee utilizar el enlace relacionado, deberá ingresar el URL del enlace relacionado y Texto de enlace relacionado en el estudio. Haces esto en el MEDIOS> INFORMACIÓN DE VIDEO sección, como se muestra aquí:

Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Poblar el
mediainfopropiedad en estudio. - Cree dinámicamente una etiqueta de anclaje HTML con un enlace.
- Inyecte el HMTL construido dinámicamente en la página HTML.
Espere a que loadstart lea la información del video
Busque el código etiquetado:
// ### // +++ Wait for loadstart to read video information +++ ###
A menudo ves el jugador ready() método utilizado para iniciar el procesamiento de JavaScript. Esto no funciona en este caso, ya que debe esperar a que el video se cargue en el reproductor y tenga los metadatos listos para leer. El evento para escuchar es loadstart.
Leer datos y crear etiquetas de anclaje
Busque el código etiquetado:
// +++ Read test and link from video info and build anchor tag +++
Una vez el loadstart se envía el evento, puede leer las propiedades del mediainfo objeto. En este caso las propiedades link.text y link.url se leen. Luego, se construye dinámicamente una etiqueta de anclaje utilizando los datos extraídos.
Inyectar etiqueta de anclaje en la página HTML
Busque el código etiquetado:
// ### Inject anchor tag into HTML ###
Se obtiene una referencia a la ubicación del ancla mediante el getElementById() y la etiqueta de anclaje se coloca en la página HTML.
Estilismo de aplicaciones
El único CSS se utiliza para dimensionar el reproductor, lo que se puede hacer de varias formas.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: display-related-link.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
