Resumen
En este ejemplo, hay tres enlaces de llamada a la acción que se muestran en la página HTML:
-
Se muestra un enlace debajo del reproductor.

-
Se muestra un enlace en la pausa del reproductor.

-
Un enlace se muestra en una pantalla final personalizada.

Ejemplo de jugador
Podrá ver las tres técnicas de visualización de llamadas a la acción con este reproductor.
- Mire debajo del reproductor y verá la llamada a la acción en la página HTML.
- Inicie y luego pause el video. Verá la llamada a la acción cada vez que pause el video.
- Al final del video, aparecerá la pantalla final personalizada que contiene la llamada a la acción.
Ver la pluma 18151-llamada-acción-dinámica por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API | Complementos de Brightcove Player |
|---|---|---|---|
| en | inicio de carga | info media/info | Superposición de pantalla |
| terminó | Pantalla final personalizada |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
Para el reproductor que está utilizando, en la sección COMPLEMENTOS , use el botón Agregar un complemento cuatro veces para agregar JavaScript y CSS para los complementos Superposición y Pantalla final personalizada.
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
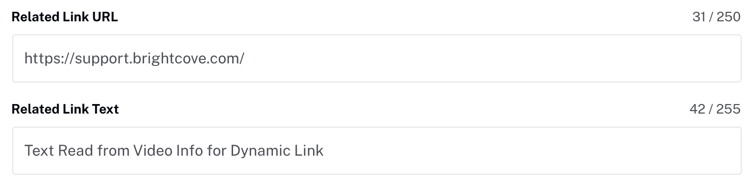
Los videos publicados en el reproductor deben tener configurados la URL del enlace relacionado y el texto del enlace relacionado . Edite el INFORMACION DE VIDEO para los videos que desea usar con este reproductor y establezca los valores:

Otros HTML
Si desea que la CTA aparezca en su página HTML, debe ingresar un elemento de párrafo para que sea el objetivo de la CTA inyectada y construida dinámicamente.
<p id="cta" style='color:red; font-weight: bold; font-size: 20px'></p>
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Esperar
loadstartevento que se enviará, ensamblar dinámicamente una etiqueta de anclaje. - Utilice la etiqueta de anclaje para mostrar una llamada a la acción en la página HTML.
- Utilice la etiqueta de anclaje para configurar la superposición.
- Utilice la etiqueta de anclaje para configurar la pantalla final personalizada.
Cree una etiqueta de anclaje con información del objeto mediainfo
Busque el código etiquetado:
// ### Build dynamic anchor tag ###
Una vez el loadstart evento ha disparado, que debe esperar para tener acceso a la mediainfo datos, extraiga el enlace y el texto asociado y cree dinámicamente una etiqueta de anclaje.
Inyecte la etiqueta de anclaje de construcción dinámica en la página HTML
Busque el código etiquetado:
// ### Inject dynamic HTML into p element ###
Obtenga una referencia al elemento de párrafo HTML, luego asigne su innerHTML la etiqueta de anclaje construida dinámicamente.
Configurar la superposición
Busque el código etiquetado:
// ### Configure dynamic overlay ###
Use la etiqueta de anclaje construida dinámicamente como contenido y establezca el resto de los valores para que la superposición se muestre en la pausa del video.
Configurar la pantalla final personalizada
Busque el código etiquetado:
// ### Configure dynamic endscreen ###
Utilice la etiqueta de anclaje construida dinámicamente como contenido para la pantalla final personalizada
Ocultar la superposición cuando finaliza el video
Busque el código etiquetado:
// ### Remove overlay after video has ended ###
La superposición se mostrará en la pantalla final del cliente de forma predeterminada, así que ocúltela al final del video.
Estilismo de aplicaciones
El único CSS establece el tamaño del reproductor.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: dynamic-cta.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
