Ejemplo de jugador
Este ejemplo muestra una superposición y oculta los controles del reproductor y el botón de reproducción antes de que el usuario pueda ver la reproducción de video y le pide al usuario que inicie sesión / se registre. Cuando el usuario elige registrarse o iniciar sesión a través del formulario de la superposición, la superposición se oculta y se reproduce el vídeo. Pruebe la funcionalidad haciendo clic en los botones del formulario.
(Tenga en cuenta que el ejemplo no realiza ninguna validación o autenticación de campo, así que haga clic en Registrar o Iniciar sesión y, a continuación, en la contraseña Enviar que aparece hará que el vídeo se reproduzca.)
Ver la pluma 18157-registro-juego por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Complementos de Brightcove Player |
|---|---|---|
| jugar () | actualización de tiempo | Complemento de superposición de pantalla |
| pausa () | metadatos cargados | |
| sobre() | ||
| off () | ||
| addClass () | ||
| Eliminar clase () | ||
| Hora actual () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
Las etiquetas adecuadas se utilizan para vincular al CSS y JavaScript del complemento de superposición de visualización.
Flujo de aplicaciones
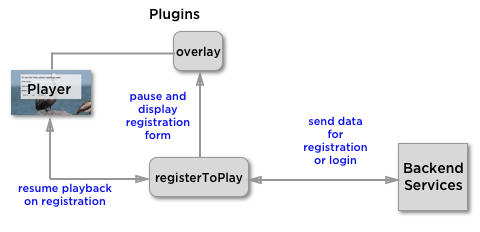
Antes de profundizar en el código, veamos la lógica de la aplicación:

La lógica básica detrás de esta aplicación es:
- Configure la superposición.
- Reproduzca el video de manera programática para mostrar el formulario.
- Procesa el formulario.
- Inicie el vídeo cuando se haya rellenado el formulario.
Configurar la superposición
Busque el código etiquetado:
// ### Configure the Overlay ###
La superposición está configurada para mostrarse cuando el video comienza a reproducirse (haciendo que se muestre el formulario). El formulario está construido en una cadena larga tal como la usa la superposición como overlayConent.
Reproducir el video de manera programática para mostrar el formulario
Busque el código etiquetado:
// ### Play video to trigger form display ###
Cuando el loadedmetadata se envía el evento, sabe que es seguro reproducir el video, por lo que el reproductor play() se llama al método.
Procesar el formulario
Busque el código etiquetado:
// ### Process the form ###
Se utilizan HTML y JavaScript estándar para procesar el formulario.
Reproducir vídeo cuando se haya rellenado el formulario
Busque el código etiquetado:
// ### Plays video when form filled out ###
Cuando se rellena el formulario, el formulario superpuesto se oculta, se muestran los controles y el vídeo vuelve a reproducirse.
Estilismo de aplicaciones
El amplio CSS controla la visualización de la forma y el tamaño del reproductor.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
);
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: register-to-play.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
