Ejemplo de jugador
Dado que esta muestra usa un reproductor de listas de reproducción, hay algunas instrucciones sobre cómo hacer esto en Studio y también realizar un cambio clave en la configuración del reproductor.
Ves que la lista de reproducción tiene tres videos. Después de reproducir esos tres vídeos, se reproducirá otro vídeo NO en la lista de reproducción. Una vez que se reproduce el video que no está en la lista de reproducción, la reproducción del video se detiene.
Vea el video Pen Play al final de la lista de reproducción de Brightcove Learning Services ( @rcrooks1969 ) en CodePen .
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API |
|---|
| uno () |
| sobre() |
| jugar () |
| PlayList.Current Item () |
| Catalog.getVideo () |
| catalog.load () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
Para crear el reproductor de listas de reproducción necesario para esta muestra, siga estos pasos:
- En Studio, vaya al módulo Players y haga clic en .
- Asigne un nombre al jugador y luego haga clic en .
- Haga clic en el nombre del nuevo jugador para editar la configuración del jugador.
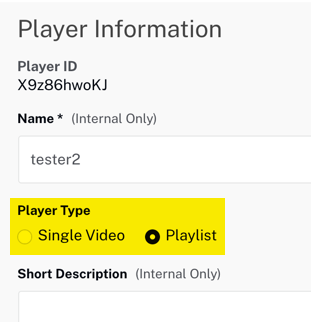
- En Información del jugador , establezca el Tipo de jugador en Lista de reproducción .

- Haz clic en .
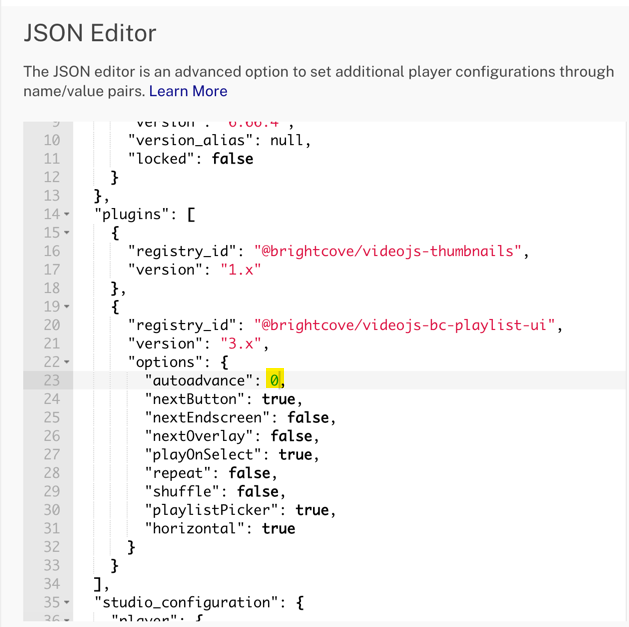
- Seleccione la sección Editor JSON .
- En las propiedades del complemento @brightcove/videojs-bc-playlist-ui , cambie el valor
de avance automáticodenuloa0.
- Haz clic en .
- En la esquina superior derecha, haz clic en
- Haga clic en y luego
Otros HTML
Un <ol> Se debe agregar un elemento que defina la ubicación de la lista de reproducción en la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Escuche el último video de la lista de reproducción que se reproducirá. Esto se hace verificando si el video que acaba de terminar es el último video en la matriz que contiene los videos en la lista de reproducción.
- Cuando se reproduzca el último video, obtenga un video con una identificación proporcionada, luego cárguelo en el reproductor y comience a reproducirlo.
Iniciar la reproducción de la lista de reproducción
En la parte superior de JavaScript, busque el código etiquetado:
// +++ Check for loadedmetadata before acting on the playlist +++
Tenga en cuenta que el ready() no se utiliza el método, sino que el código espera el loadedmetadata evento que se enviará. Esto se debe a que el reproductor en sí puede estar listo para comunicarse, pero el video o la lista de reproducción que se carga en el reproductor NO estará listo para interactuar. Esperando loadedmetadata asegura que se pueda iniciar el video o la lista de reproducción. Este problema puede ser difícil de ver, ya que depende tanto del navegador como de la velocidad de descarga.
Verifique si se reproduce el último video y, si es así, cargue el video deseado
Busque el código etiquetado:
// +++ Define on event handler +++
Cuando termine la reproducción de cada video, se llamará a la función anónima que es el controlador de eventos. Para verificar si es el último video, compare la longitud de la matriz que contiene los videos de la lista de reproducción con la posición del último video reproducido. Tenga en cuenta que currentItem() devuelve el valor indexado cero de la matriz, por lo que debe agregar 1 al valor. Luego usa el estándar catalog métodos para obtener y cargar el video deseado.
Estilismo de aplicaciones
En este ejemplo no se utiliza ningún estilo externo.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: videoAfterPlaylist.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
