Ejemplo de jugador
En esta muestra, debe ingresar una contraseña para reproducir el video. Puede hacer clic en el Iniciar sesión botón o presione el Ingresar una vez que haya introducido la contraseña. Para probar, la contraseña es thepass. Si ingresa la contraseña incorrecta, aparecerá un cuadro de alerta de JavaScript con el mensaje correspondiente.
Ver la pluma Contraseña para ver el video por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Seguridad ligera
Este documento tiene código para dos enfoques diferentes para proporcionar una seguridad ligera para ver un video. Ninguna de estas implementaciones es una forma a prueba de balas de proteger sus videos de los espectadores que no desea que los reproduzcan. Proporcionan una pequeña barrera que requeriría cierto conocimiento y esfuerzo para encontrar la contraseña correcta. Si se necesita un método completamente seguro para proteger sus videos, consulte la Descripción general: Protección de contenido y Descripción general: Gestión de derechos digitales (DRM) en Video Cloud documentos para empezar. Las siguientes dos secciones de este documento proporcionan detalles de los dos enfoques.
Almacene la contraseña en el campo personalizado de un video
En este enfoque un contraseña El campo personalizado se lee del video y se compara con la contraseña ingresada en el formulario que se superpone al reproductor. Para obtener más información sobre cómo crear el campo personalizado, consulte la Creación de campos de metadatos personalizados documento.
Las principales ventajas de este enfoque son:
- Cada video puede tener una contraseña diferente.
- Si no se ingresa una contraseña en el campo personalizado, NO se le pedirá una contraseña al espectador del video.
Las principales desventajas son:
- Se debe agregar un campo personalizado a la configuración de video (un acto de una sola vez).
- Se debe ingresar una contraseña para cada video cuya visualización desee restringir.
El código para esta versión del complemento se detalla en este documento y la versión del complemento se encuentra aquí.
Pasar credenciales al complemento
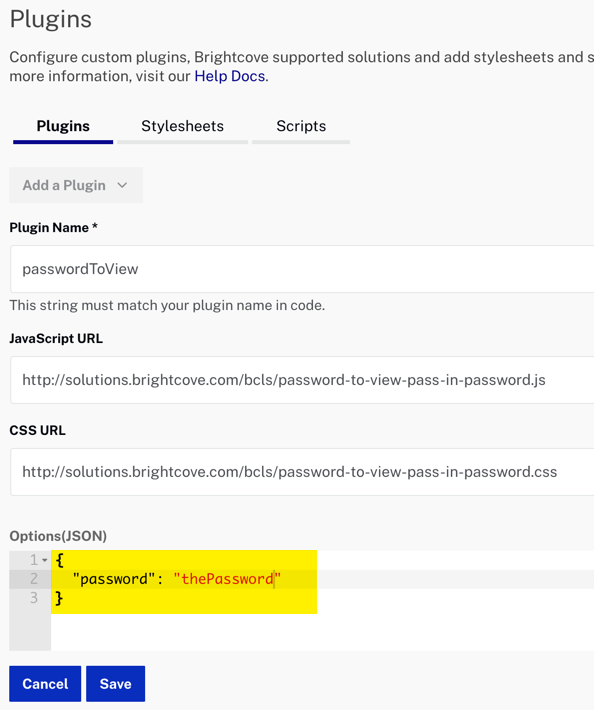
Aquí, la lógica de implementación se coloca en un complemento personalizado, y la contraseña para todos los videos vistos en el reproductor al que está asociado el complemento se pasa como una opción, como se muestra en la siguiente captura de pantalla.

La principal ventaja de este enfoque es:
- Una contraseña funciona como credenciales válidas para todos los videos vistos con el reproductor en el que está cargado el complemento.
Las principales desventajas son:
- Para usar diferentes contraseñas, debe usar diferentes reproductores.
- Deberá ingresar una contraseña para reproducir el video de cada video visto en el reproductor.
El código para esta versión del complemento sigue muy de cerca el código detallado en este documento (en realidad es un poco más simple) y se encuentra la versión del complemento aquí.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API | Clases de jugadores |
|---|---|---|---|
| jugar () | inicio de carga | mediainfo.customFields | Cuadro de diálogo modal |
| sobre() | |||
| uno () | |||
| silenciado () | |||
| Agregar hijo () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Compruebe si hay una contraseña en el
passwordcampo personalizado. En caso afirmativo, abra el cuadro de diálogo modal; de lo contrario, reproduzca el video. - En el ModalDialog se muestra un formulario para que el usuario ingrese una contraseña.
- Después de ingresar una contraseña, y ya sea Iniciar sesión se hace clic en el botón o Ingresar presiona la tecla, verifique la contraseña ingresada con la almacenada en los metadatos del video.
- Si ingresó la contraseña correcta, reproduzca el video. Si no, abre un cuadro de alerta con un mensaje apropiado.
Mostrar ModalDialog si es necesario
Busque el código etiquetado:
// ### Display ModalDialog if password in video's custom field ###
Después de esperar el loadstart evento que se enviará para que el mediainfo se puede leer el objeto, se recibe la contraseña y se comprueba si no está definida. Si es así, simplemente reproduzca el video; de lo contrario, muestre el diálogo modal que contiene el formulario de contraseña. La uncloseable se agrega la opción para que el usuario no solo presione el ESC y reproducir el video.
Utilice detectores de eventos para configurar la verificación de contraseñas
Busque el código etiquetado:
// ### Add event listeners to check password ###
Se configuran dos detectores de eventos, uno si el usuario hace clic en el botón y el otro si el usuario presiona el botón Ingresar clave. Una vez que el formulario creado dinámicamente se coloca en newElement , está disponible en el DOM. Entonces puedes usar JavaScript querySelector() método para obtener un identificador del elemento y asignar controladores de eventos.
Compruebe si la contraseña es correcta
Busque el código etiquetado:
// ### Check entered password against saved password and act accordingly ###
Después de obtener el value del elemento de entrada de contraseña se puede comparar con la contraseña del campo personalizado del video. Luego, reproduzca el video o la ventana emergente y la alerta que indica que la contraseña no coincide.
Estilismo de aplicaciones
Hay una pequeña cantidad de CSS para controlar el tamaño del reproductor y el aspecto del formulario.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: contraseña para ver.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
