Limitaciones
Ejemplo de jugador
En el siguiente reproductor, verá una lista de reproducción que contiene los 10 videos más recientes agregados a la cuenta del Equipo de conocimiento. Tenga en cuenta que esta es una cuenta activa y, a veces, el equipo experimenta en esta cuenta y pueden aparecer videos no reproducibles.
Vea los videos más nuevos de Pen en una lista de reproducción de Brightcove Learning Services ( @rcrooks1969 ) en CodePen .
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API |
|---|
| myPlayer.playlist () |
| myPlayer.catalog.getVideo () |
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
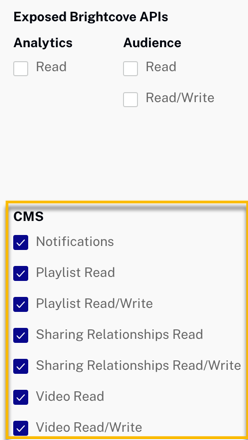
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Se puede utilizar lo siguiente con cURL o Postman para obtener todos los permisos de la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
Se utiliza una lista ordenada HTML como ubicación para la lista de reproducción, lo cual es una práctica estándar:
<div class="vjs-playlist"></div>Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Prepárese para hacer la llamada al CMS API al establecer los criterios de búsqueda, en este caso devuelve los 10 videos más nuevos creados.
- Realice la solicitud real utilizando el CMS API para los datos. Este paso utilizará una función de devolución de llamada, lo que significa que la función de devolución de llamada se pasa como parámetro a otra, segunda, función. A continuación, se llama a la función de devolución de llamada dentro de la lógica de la segunda función.
- Una vez que se recuperan los datos, los datos se extraen para crear una matriz de ID de video para los videos más recientes.
- A continuación, la matriz de ID de vídeo se pasa como parámetro a otra función que recupera el objeto de vídeo completo de cada ID. Los objetos devueltos se almacenan en una matriz. En este paso también se utiliza una función de devolución de llamada.
- La matriz de objetos de video se asigna como lista de reproducción del reproductor.
Inicializar valores
Busque el código etiquetado:
// ### Set up data for CMS API request ###Se llama a una función donde se crean las variables que se configuran para la llamada a la API de CMS. Por ejemplo, la URL de la solicitud se crea y aparece de la siguiente manera:
https://cms.api.brightcove.com/v1/accounts/1752604059001/videos?sort=-created_at&limit=10Realice la llamada a la API de CMS
Busque el código etiquetado:
// ### Make the CMS API request to get matching video IDs ###La función getNewestVideos se llama. Pasadas a la función se encuentran las opciones de configuración previamente creadas y una función de devolución de llamada. La función de devolución de llamada se utiliza como transporte para devolver datos desde la API. Para obtener más detalles sobre esta técnica, consulte el Guía de aprendizaje: Uso del documento API REST.
Extraiga las ID de video de los datos devueltos por la API de CMS
Busque el código etiquetado:
// ### Standard code to extract videos from returned data ###La CMS API devuelve más que solo las ID de video, por lo que todas las ID deben extraerse de los datos sin procesar devueltos.
Recupere objetos de video usando ID y colóquelos en una matriz
Busque el código etiquetado:
// ### Get video objects from IDs ###El código desde el comentario justo arriba hasta el final del script bloquear todo implica obtener los objetos de video reales (utilizando el catálogo de Video Cloud) y colocarlos en una matriz para usarlos como una lista de reproducción.
Estilismo de aplicaciones
No se necesita CSS para este ejemplo.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: videos más nuevos en playlist-plugin.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
