Muestra de Brightcove Player: Aplicación de kiosco
Ejemplo de jugador
El jugador reproducirá un video de la matriz de objetos de video en un bucle infinito.
Ver la pluma 18186-aplicación-de-kiosco por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API |
|---|
| jugar () |
| Catalog.getVideo () |
| catalog.load () |
| sobre() |
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
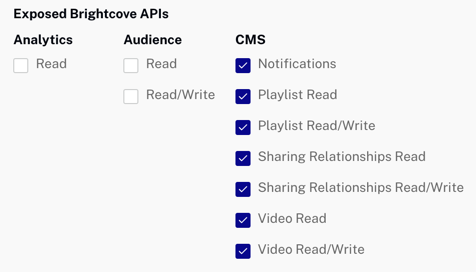
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Se puede utilizar lo siguiente con cURL o Postman para obtener todos los permisos de la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Utilizar el CMS API para obtener un recuento total de videos en la cuenta de destino.
- Dado que es una buena práctica recuperar información de no más de 25 videos a la vez (el CMS API NO devuelve objetos de video, sino información sobre los videos), calcule la cantidad de llamadas necesarias a partir del recuento total.
- Al recuperar la información de 25 videos, extraiga los ID y luego utilice el catálogo de Video Cloud para recuperar los objetos de video.
- Una vez que se devuelvan todos los objetos de video, reproduzca el primer video.
- Cuando termine un video, reproduzca el siguiente video.
- Cuando se reproduzca el último video, comience nuevamente desde el principio de la lista.
Se agregan más detalles en esta descripción:
- Prepárese para hacer la llamada al CMS API que devuelve el recuento de videos totales en la cuenta.
- Realice la solicitud real utilizando el CMS API para el recuento. Este paso utilizará una función de devolución de llamada, lo que significa que la función de devolución de llamada se pasa como parámetro a otra, segunda, función. A continuación, se llama a la función de devolución de llamada dentro de la lógica de la segunda función. En este caso, la función de devolución de llamada simplemente extrae la propiedad de recuento de un objeto devuelto por la API de CMS.
- Determine la cantidad de llamadas necesarias para CMS API para recuperar todos los videos. Este código sigue la mejor práctica de solicitar 25 videos por llamada. Esto se hace dividiendo el recuento de todos los videos por 25.
- Crear un
do-whilebucle que itera para el número requerido de llamadas determinadas en el paso anterior. Este bucle debe estar en la función de devolución de llamada de la solicitud del recuento de videos. - En el bucle, prepárese para hacer la llamada al CMS API que devolverá 25 videos de la cuenta.
- Aún en el bucle, realice la solicitud real utilizando el CMS API para los datos de video. Este paso utilizará una función de devolución de llamada, lo que significa que la función de devolución de llamada se pasa como parámetro a otra, segunda, función. A continuación, se llama a la función de devolución de llamada dentro de la lógica de la segunda función. En este caso, la función de devolución de llamada realizará estas tareas:
- Extraiga datos para crear una serie de ID de video para la información de video devuelta.
- A continuación, la matriz de ID de vídeo se pasa como parámetro a otra función que recupera el objeto de vídeo completo de cada ID. Los objetos devueltos se almacenan en una matriz de todos los objetos de video. En este paso también se utiliza una función de devolución de llamada.
- Compruebe cuándo se devuelven todos los videos (cuando el número de videos devueltos coincide con el recuento devuelto anteriormente). Cuando se cumpla la condición, llame a una función que reproduzca el primer video de la matriz (elemento cero).
- Configure un detector de eventos para escuchar el
endedevento. Cuando termine cada video, reproduzca el siguiente video, o si es el último video de la matriz, reproduzca el primer video.
Solicite el recuento de videos de la API de CMS
Busque el código etiquetado:
// ### Setup for video count CMS API request ###
La primera llamada al getCMSAPIData() es para el recuento total de videos. Tenga en cuenta que en la función de devolución de llamada hay otra llamada a la función dentro de la do-while círculo.
Reproducir el siguiente video al final de la reproducción de un video
Busque el código etiquetado:
// ### Get next video ###
Usa el on('ended',...) lógica para reproducir el siguiente video de la lista. Nota la currentlyPlayingIndex rastrea los videos que se están reproduciendo.
Recupere datos con la API de CMS
Busque el código etiquetado:
// ### Standard functionality for CSM API call ###
Este es el código estándar discutido en el Guía de aprendizaje: Uso del documento API REST.
Extrae ID de video y recupera objetos de video
Busque el código etiquetado:
// ### Extract video IDs ###
Esta serie de funciones toma la información de video devuelta, extrae los ID y luego usa el CMS API para recuperar los objetos de video necesarios para que el reproductor reproduzca realmente el contenido de video.
Estilismo de aplicaciones
El único CSS mide el tamaño del reproductor.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: kiosk-app.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
