Ejemplo de jugador
Este ejemplo utiliza un reproductor de Brightcove y agrega Google Analytics mediante programación, asignando el ID de seguimiento de forma dinámica en tiempo de ejecución. Este enfoque es útil si tiene varias cuentas de GA pero no quiere un jugador único para cada una.
Al agregar GA de forma dinámica, no agregará el complemento de Google Analytics en Video Cloud Studio. Si lo configura en Studio, se inicializará al cargar el reproductor y será demasiado tarde para cambiar la configuración (no se pueden anular).
Otro beneficio de este enfoque es que nuestra integración de API no creará campos en su cuenta de GA (Google no le permitirá cambiar el nombre de los campos existentes).
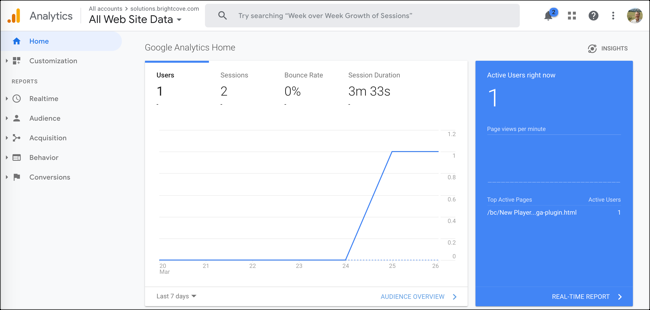
Cuando reemplaza el tracker valor en este ejemplo con su propio ID de seguimiento de Google Analytics, entonces debería ver las métricas en su página de Google Analytics.

Ver la pluma Integración avanzada de Google Analytics por Brightcove Learning Services ( bcls1969 ) en CodePen.
Código fuente
Puede ver el código fuente seleccionando el HTML , CSS y JS botones en el CodePen arriba, o puede ver el solución completa en GitHub.
Uso de CodePen
secuencia de desarrollo
Recursos de API/plugins utilizados
| Métodos API | Eventos API |
|---|---|
| bcGa () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
Para este ejemplo, se utiliza un reproductor Brightcove.
- En Video Cloud Studio, navegue hasta el Jugadores módulo. Crea un nuevo jugador.
-
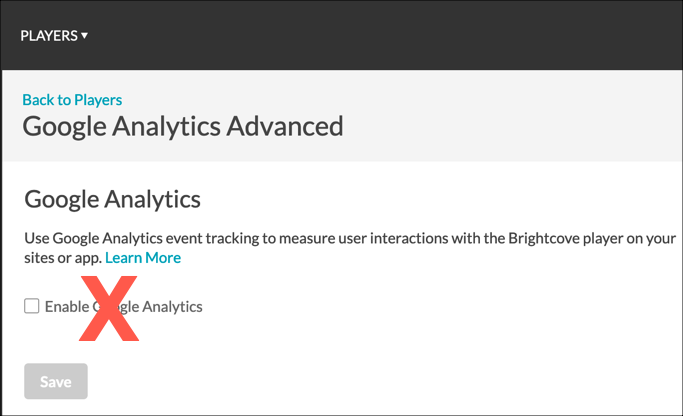
En la navegación del lado izquierdo, expanda Análisis de terceros. Para el Google analitico opción, NO HACER Seleccione Habilitar Google Analytics. Deje esta opción sin marcar.

Google Analytics en Studio
Otros HTML
Se agregó un script después del código de inserción de Brightcove Player.
-
Después del código de inserción del reproductor, agregue la siguiente secuencia de comandos para el complemento Brightcove Google Analytics. Estamos cargando el complemento manualmente en lugar de configurarlo en Video Cloud Studio.
<script src="//players.brightcove.net/videojs-bc-ga/1/videojs-bc-ga.min.js"></script>
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Cree un Brightcove Player sin configurar el complemento de Google Analytics
- Cargue el complemento de Google Analytics manualmente
- Defina opciones para el complemento, incluidos los parámetros y eventos de los que desea realizar un seguimiento
- Establecer el identificador de seguimiento
- Reproduce tu video
-
Crea el reproductor
Si ya lo ha hecho, consulte la Configuración de reproductor / HTML sección anterior para crear su reproductor en Studio.
-
Cargar el complemento
Ver el Otro HTML sección anterior para agregar la secuencia de comandos del complemento de Google Analytics.
-
Definir opciones de complementos
En el JS sección del CodePen, busque el código donde está etiquetado:
// Set up the Google Analytics plugin optionsEl jugador llama al método bcGa () para inicializar el complemento. Tenga en cuenta que puede establecer parámetros y eventos de los que desea realizar un seguimiento.
myPlayer.bcGa({ "paramsToTrack": { "bcvideo_video_seconds_viewed": "dimension7", "bcvideo_range": "dimension8", "bcvideo_video_duration": "dimension9", "bcvideo_player": "dimension10", "bcvideo_account": "dimension11", "bcvideo_session": "dimension12", "bcvideo_platform_version": "dimension13" }, "eventsToTrack": { "video_impression": "Video Impression", "play_request": "Play Request", "video_engagement": "Video Engagement", "ad_start": "Ad Start", "ad_end": "Ad End", "player_load": "Player Load", "error": "Error" }, "tracker": "UA-150904906-1" }) /* Two extra events can be added: video_view video_complete */Para obtener detalles sobre eventos y dimensiones, consulte la Configuración del seguimiento de eventos de Google Analytics documento.
-
Establecer el identificador de seguimiento
En el código JavaScript anterior, reemplace el
trackervalor con su ID de seguimiento de Google Analytics."tracker": "your tracking id" -
Coloque el código HTML y JavaScript en su página web y reproduzca su video. Deberías ver métricas en tu
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: advanced-ga.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
