Limitaciones
Ejemplo de jugador
Cuando inicie la reproducción de este video, verá en el lado derecho de la barra de control una etiqueta y un número para la cantidad de veces que se ha visto este video. Puede haber un ligero retraso antes de que se muestre la información de las vistas Analytics API se consulta de forma asincrónica para los datos.
Ver la pluma 18170-display-views-controlbar por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
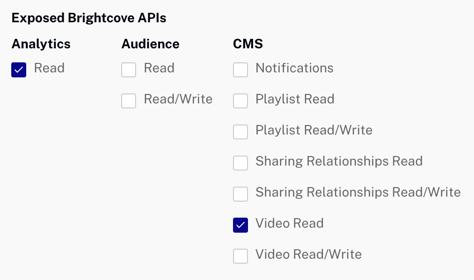
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API | API REST |
|---|---|---|---|
| sobre() | inicio de carga | info media/info | Esta muestra utiliza el API de análisis a través de proxy integrado en PHP. |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Crea y puebla un
optionsobjeto que se pasa almakeRequest()función que llama a la API de Analytics. - Utiliza propiedades del
mediainfoobjeto para construir dinámicamente el punto final adecuado que necesita la API de Analytics. Tenga en cuenta que elloadstartel evento debe enviarse antesmediainfoestá poblado. - Llama al
makeRequest()función, con una función de devolución de llamada que extrae el valor real de las vistas. - Realiza una solicitud a la API de Analytics. Cuando se devuelven los datos, se pasan a la función de devolución de llamada.
- Llama al
placeCountInControlbar()función al final de la función de devolución de llamada. Esta función coloca los datos de las vistas en la barra de control.
Cree la URL para el Analytics API pedido
Busque el código etiquetado:
// ### Setup for video views Analytics API request ###Utilice la información del mediainfo objeto para construir el punto final adecuado.
Solicite los datos de vistas de la API de Analytics
Busque el código etiquetado:
// ### Make the request to the Analytics API ###El punto clave aquí es que la función anónima es la función de devolución de llamada utilizada donde la solicitud real al Analytics API se utiliza. Al final de esta función, el valor devuelto de las vistas de video se pasa al placeCountInControlbar método para mostrar en la barra de control.
Coloque el recuento en la barra de control
Busque el código etiquetado:
// ### Build and place count in controlbar ###Aquí un HTML div El elemento se crea y se completa con la información de la vista. Por último, que div se coloca en la barra de control spacer elemento.
Hacer una llamada a la API de Analytics
Busque el código etiquetado:
// ### Standard functionality for Analytics API call ###Este código en su mayoría estándar que realiza llamadas a las API REST de Brightcove. Ver el Guía de aprendizaje: Usando las API REST documento para obtener más detalles.
Estilismo de aplicaciones
No se necesita CSS para esta muestra de código.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: views-in-controlbar.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
