Ejemplo de jugador
El siguiente reproductor muestra dos CTA diferentes que se muestran en función de los puntos de referencia. El primer CTA se muestra a los 3 segundos, durante 5 segundos de duración. La segunda CTA se muestra a los 13 segundos por una duración de 3 segundos.
Ver la pluma 18177-pantalla-puntos-cue-cta por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API | Complementos de Brightcove Player |
|---|---|---|---|
| addClass () | inicio de carga | mediainfo.cue_points | Complemento de superposición |
| sobre() | Cutes activos | ||
| Pistas de texto () | |||
| Eliminar clase () |
El código también usa JavaScript setTimeout() y removeTimeout() métodos. Estos métodos llaman a una función después de un retraso especificado y luego eliminan el tiempo de espera.
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
Debe agregar y configurar el complemento de superposición en Estudio> Reproductores> Complementos. Agregue las rutas a JavaScript y CSS:
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
Luego agregue el Opciones (JSON) como sigue:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
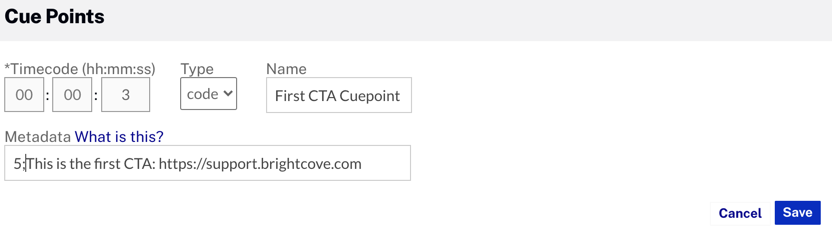
}Los videos publicados con el reproductor deben contener puntos de referencia configurados en Studio. La información de la CTA se almacena en el Metadatos campo. En una lista separada por punto y coma, almacene lo siguiente:
- Duración de la exhibición
- Texto de la etiqueta de anclaje
- URL de la etiqueta de anclaje

Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Configure un oyente para cambios de puntos de referencia.
- En un cambio de punto de referencia, extraiga datos del punto de referencia y muestre una superposición poblada dinámicamente.
- Al final de la duración del punto de referencia, elimine la superposición.
Configurar el oyente para cambios en el punto de referencia
Busque el código etiquetado:
// ### Listen for cue change then pass data to be displayed ###
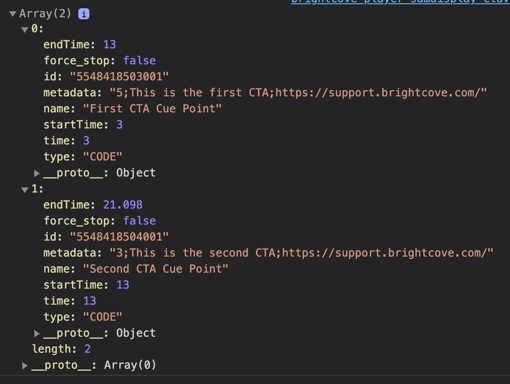
Después de extraer la información del punto de referencia del mediainfo objeto, utiliza JavaScript oncuechange controlador de eventos para escuchar los inicios del punto de referencia. A continuación, extrae la información del punto de referencia para el punto de referencia actual y llama al displayCTA() método. La información sobre los puntos de referencia pasados a la función personalizada aparece de la siguiente manera:

Mostrar la superposición con datos llenados dinámicamente
Busque el código etiquetado:
// ### Extract data pieces from cue point meta data and display overlay ###
El primer paso usa JavaScript split() método para dividir la información de metadatos en tres partes y cada parte se asigna a una variable. Después de crear la etiqueta de ancla dinámica, JavaScript setTimeout() value se usa para establecer cuánto tiempo antes de que se llame a otro método. A continuación, se inyectan los datos superpuestos y se muestra la superposición.
Quitar la superposición
Busque el código etiquetado:
// ### Clear timeout and remove overlay ###
Este método se llama cuando el tiempo establecido en el setTimeout() caduca el método. Aquí el tiempo de espera se borra usando JavaScript clearTimeout() método. Además, la superposición está oculta.
Extraiga una matriz más pequeña de una matriz más grande
Busque el código etiquetado:
// ### Helper function to extract cue point info ###
Esta es una función de ayuda que se utiliza para extraer la información deseada del punto de referencia.
Estilismo de aplicaciones
El CSS contiene estilos para ajustar el tamaño del reproductor y un selector de clases que se usa para ocultar la superposición.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: cue-point-cta.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
