Ejemplo de jugador
En el reproductor verás que hay cuatro vídeos que se reproducen continuamente como vídeos de fondo. Además, al principio de cada vídeo se muestran el título y la descripción de cada vídeo superponiendo al vídeo de fondo. En este ejemplo también se muestra una forma de impedir que la lista de reproducción se repita. Es un caso de uso raro en el que querrías que la lista de reproducción se repita indefinidamente.
Ver la pluma 18529-lista-de-reproducción-video-de-fondo por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Propiedades de API |
|---|---|---|
| player.playlist.repeat () | inicio de carga | player.media info |
| sobre() | artículo de lista de reproducción |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
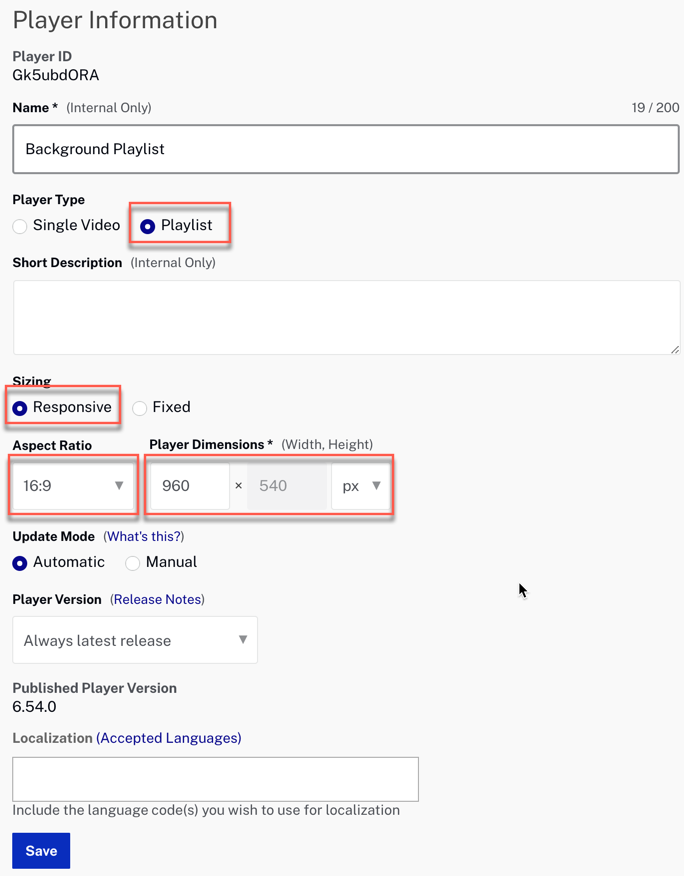
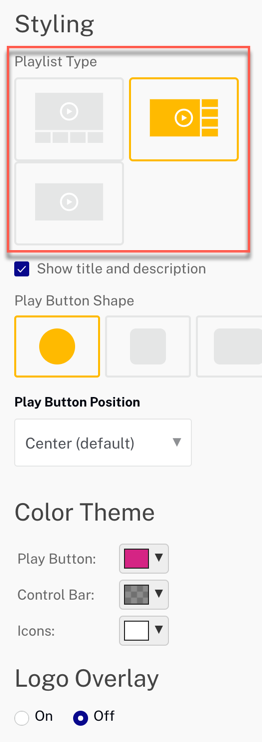
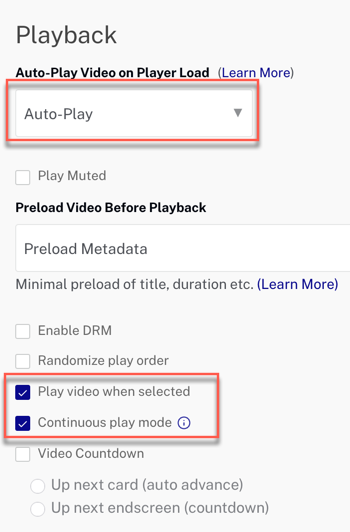
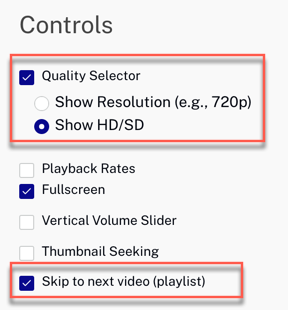
Configuración del reproductor
Asegúrese de que al crear el reproductor se implementan los siguientes ajustes:




Otros HTML
En primer lugar, el código del reproductor de incrustación de la página se anida en DOS div elementos HTML. divAmbos contienen los estilos adecuados para llenar toda la ventana del navegador y comportarse de forma responsiva. A continuación, se utiliza otro div elemento para definir dónde debe ubicarse el texto que se coloca sobre el vídeo de fondo.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Estile adecuadamente el reproductor y el cuadro que contiene el texto superpuesto.
- Configura la lista de reproducción para que se repita indefinidamente
- En la carga de cada vídeo de la lista de reproducción, muestre el título del vídeo y la breve descripción.
Configurar la lista de reproducción para repetir
Busque el código etiquetado:
// +++ Set the playlist to repeat, but stop after 2 times through +++
El repeat() método de la API de listas de reproducción se utiliza para mantener la lista de reproducción reproducida indefinidamente. Si desea detener la repetición, utilice el playlistitem evento, que se envía cada vez que se reproduce un vídeo de la lista de reproducción. En este caso, dado que hay cuatro vídeos en la lista de reproducción y desea detener la lista de reproducción después de 2 repeticiones, contará el número de veces que playlistitem se envía. Cuando el contador es superior a cuatro (o superior o igual a 4, ambos funcionarán), impide que la lista de reproducción se repita. Cuando la configures myPlayer.playlist.repeat(false);, la lista de reproducción finalizará el bucle actual en todos los vídeos.
Mostrar el título y la descripción
Busque el código etiquetado:
// ### Display the title and description ###
Se utiliza un controlador de eventos para esperar al loadstart evento. Esto se hace porque el mediainfo objeto no se rellena hasta que se distribuye ese evento. Entonces el name y description se inyectan en el HTML.
Estilismo de aplicaciones
El CSS realiza las siguientes tareas:
- Hace que el color de fondo de la ventana sea negro.
- Oculta los controles del reproductor de vídeo en segundo plano.
- Deshabilita los eventos de puntero en el jugador.
- Estila el cuadro que superpone el texto. Según el tamaño del reproductor y la cantidad de contenido que se muestre, es posible que sea necesario ajustar estos estilos.
- Estile el estilo que
h1se utiliza en el texto superpuesto.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: background-playlist.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
