Muestra de Brightcove Player: Establecer automáticamente el idioma de subtítulos
Ejemplo de jugador
Cuando inicie la reproducción de video, debería ver que los subtítulos aparecen en el mismo idioma que el navegador. El video de este ejemplo tiene subtítulos para los siguientes idiomas:
- Inglés (nosotros)
- Alemán (de)
- Español (es)
- Francés (fr)
Si su navegador está configurado para uno de estos idiomas, el título predeterminado debe establecerse para ese idioma. Puede tomar este ejemplo y agregar más archivos de subtítulos para diferentes idiomas.
Vea el subtítulo automático del lápiz de Yarianna Tineo ( @yariannatineo_ ) en CodePen .
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Mecanismo de Safari para el idioma preferido del usuario
Dado que el navegador Safari usa subtítulos nativos, se necesita código adicional para manejar el mecanismo específico de Safari para configurar el idioma preferido del usuario.
Para ver un ejemplo de cómo los subtítulos se establecen automáticamente mediante parámetros de URL, vaya a Establecer subtítulos a través del parámetro de URL .
Para ver un ejemplo de cómo los subtítulos se configuran automáticamente por <meta> etiquetas, ir a Establecer subtítulos a través de etiquetas <meta>. Aquí está el código utilizado para este ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="page_language" content="en">
<title>Auto Captions Language</title>
</head>
<body>
<h2>English Page</h2>
<a href="index.html">Return</a>
<div style="width: 960px; height: 540px;">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6008592337001"
data-playlist-id=""
data-application-id=""
width="960" height="540"
class="vjs-fill">
</video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
<script>
videojs.registerPlugin('autoCaptions',function(options){
var player = this;
// Use "loadeddata" event. Using "loadedmetadata" event might not work on Safari
player.on("loadeddata", function () {
var browser_language = document.getElementsByName('page_language')[0].getAttribute('content')
var tracks = player.textTracks();
console.log(tracks.length)
// +++ Loop through captions +++
for (var i = 0; i < (tracks.length); i++) {
track_language = tracks[i].language.substr(0, 2);
// +++ When the caption language equals the browser language, then set it as default +++
if (track_language) {
if (track_language === browser_language) {
tracks[i].mode = "showing";
} else {
tracks[i].mode = "disabled";
}
}
}
});
});
videojs("myPlayerID").ready(function() {
var myPlayer = this;
var tracks = null;
var lang = document.getElementsByName('page_language')[0].getAttribute('content');
myPlayer.autoCaptions({"lang":lang});
});
</script>
</body>
</html>
Recursos de API/plugins utilizados
| Métodos API | Eventos API |
|---|---|
| on() | loadedmetadata |
| myPlayer.textTracks() |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
No se requiere ninguna configuración especial para el reproductor de Brightcove que crea para este ejemplo.
Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Obtenga el idioma del navegador
- Recuperar las pistas de subtítulos
- Recorra los subtítulos
- Establecer el idioma de subtítulos predeterminado
Obtenga el idioma del navegador
Busque el código etiquetado:
// +++ Get the browser language +++
Se utiliza navigator.language para determinar el idioma que se utiliza en el navegador. Compruebe navigator.userLanguage si hay navegadores IE anteriores a 10.
Recuperar las pistas de subtítulos
Busque el código etiquetado:
// +++ Get the captions +++
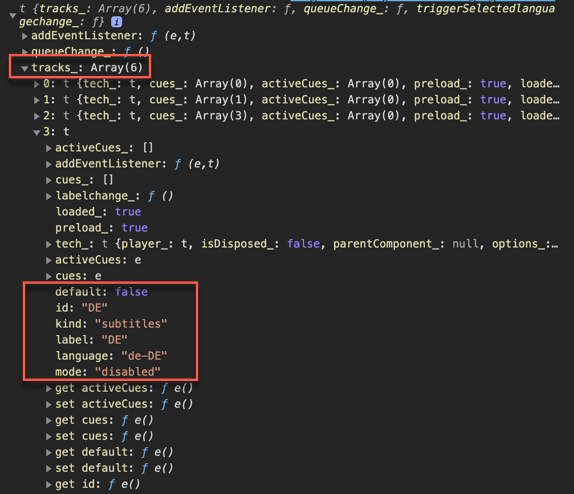
Utilizar el myPlayer.textTracks() método para recuperar todas las pistas que se muestran en el menú de subtítulos. Aquí se muestra un ejemplo de uno de los subtítulos:

Observe que el objeto contiene la etiqueta de país y el código de país (idioma). En el código JavaScript, buscamos el item.track.language ya que es posible que el item.track.label podría ser traducido por el navegador.
Recorra los subtítulos
Busque el código etiquetado:
// +++ Loop over the captions +++
Recorra las pistas de subtítulos disponibles.
Los dos primeros artículos devueltos se crean automáticamente y no tendrán un idioma definido. Estos son para el captions settings y captions off elementos que aparecen cuando selecciona el cc botón.
Establecer el idioma de subtítulos predeterminado
Busque el código etiquetado:
// +++ Set the default caption language +++
Cuando el idioma de los subtítulos sea igual al idioma del navegador, configúrelo como predeterminado, estableciendo el item.track.mode a un valor de "showing".
Desactive las otras pistas de subtítulos configurando el item.track.mode a un valor de "disabled".
Estilismo de aplicaciones
No se necesita CSS para este ejemplo.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: auto-language.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
