Ejemplo de jugador
Este ejemplo muestra una superposición y oculta los controles del reproductor y el botón de reproducción. Cuando el usuario confirma su edad haciendo clic en el texto superpuesto, se muestran los controles y se reproduce el video. Pruebe la funcionalidad haciendo clic en el texto.
Ver la pluma 18149-brightcove-player-sample-age-gate por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Complementos de Brightcove Player |
|---|---|---|
| Eliminar clase () | metadatos cargados | videojs-overlay |
| jugar () |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
El complemento Overlay se configuró en Studio de la siguiente manera:
Nombre:
overlay
Opciones:
{
"content": "<strong>Default overlay content</strong>",
"overlays" : [{
"content" : "<div id='ageGateButton'>By clicking here you certify that you are over 18 years old</div>",
"start" : "loadedmetadata",
"end" : "play"
}]
}
Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Muestra texto superpuesto en el que se puede hacer clic.
- Oculta los controles del reproductor y el botón de reproducción.
- Cuando el usuario haga clic en el texto superpuesto, elimine la superposición e inicie la reproducción de video.
Mostrar texto superpuesto
El complemento de superposición se muestra tan pronto como se carga el video. El texto de la puerta de edad se define dentro del complemento de superposición. Aquí, también hemos asignado al texto un id atributo, para que podamos hacer referencia a él dentro de nuestro código JavaScript.
Agregar un detector de eventos
Busque el código etiquetado:
// +++ Set up listening for when the user clicks the age verification text +++
Al texto de la puerta de edad, agregue un detector de eventos para el click evento. Cuando un usuario selecciona el texto de la puerta de edad, elimine la superposición e inicie la reproducción de video.
Estilismo de aplicaciones
El CSS coloca la superposición y el texto de la puerta de edad dentro de la superposición. También hay un estilo para ocultar la barra de control y el botón de reproducción.
Ocultar los controles del reproductor
Echemos un vistazo más de cerca a cómo usamos CSS para ocultar el botón de reproducción grande y la barra de control. Para obtener una introducción sobre cómo cambiar la apariencia de Brightcove Player, consulte la Personalización de la apariencia del jugador guía.
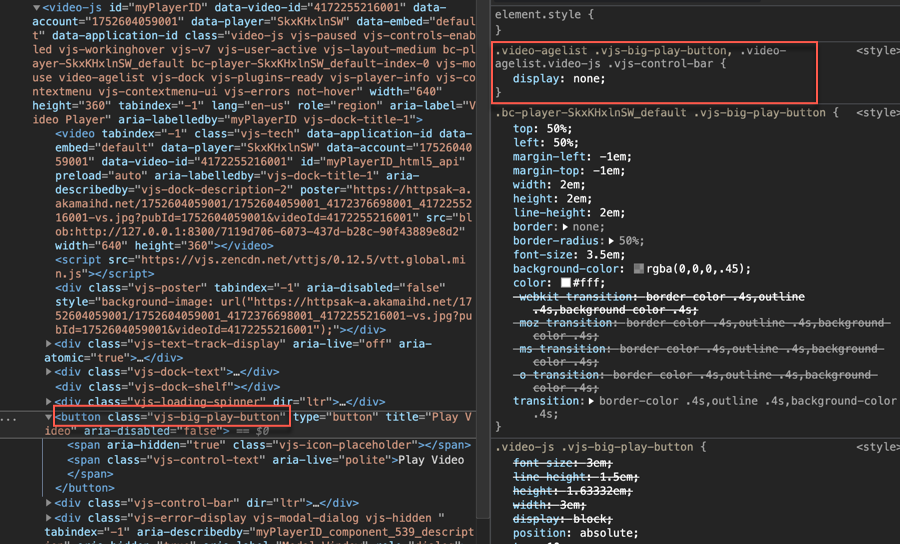
Primero, cambiemos el estilo para ocultar el gran botón de reproducción del jugador.
- En el navegador Chrome, abra el Herramientas de desarrollo.
- Haga clic derecho en el reproductor y seleccione Inspeccionar elemento.
- En el Elementos sección de la Herramientas de desarrollo , seleccione el HTML asociado con el botón de reproducción grande.
- En el Estilos sección, puede ver que el original
displaypropiedad con un valor deblockse establece en el<div>elemento.
Ocultar botón Big Play - Al anular los valores CSS, los estilos más específicos se imponen a los menos específicos. Dado que los elementos tienen el valor de especificidad más bajo, podemos anular la propiedad de visualización simplemente especificando la
vjs-big-play-buttonclase. -
Mire nuestro CSS para el gran botón de reproducción a continuación. En este ejemplo, estamos diciendo que seleccione todos los elementos con un nombre de clase de
vjs-big-play-buttonque son descendientes del elemento con el nombre de clase devideo-agelist. Recuerde que en el código JavaScript, agregamos elvideo-agelistclase para el jugador.video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }
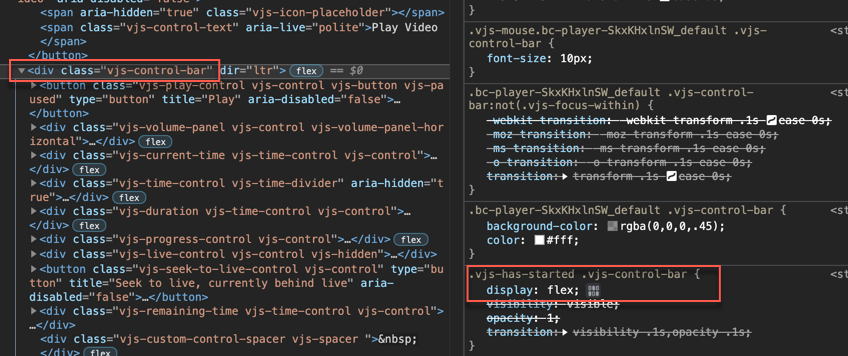
A continuación, cambiemos el estilo para ocultar la barra de control del jugador.
- En el Elementos sección de la Herramientas de desarrollo , seleccione el HTML asociado con la barra de control del reproductor.
- En el Estilos sección, puede ver que el original
displaypropiedad con un valor deflexse establece con tres atributos de clase en el selector.
Ocultar barra de control - Para anular el estilo de la barra de control, necesitamos al menos tres atributos de clase en nuestro selector, incluido el
vjs-control-barclase. - Mire nuestro CSS para la barra de control a continuación. En este ejemplo, estamos diciendo que seleccione todos los elementos con un nombre de clase de
vjs-control-barque son descendientes del elemento con un nombre de clase devideo-agelisty un nombre de clase devideo-js..video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }Para obtener más información sobre el cálculo del valor de especificidad, consulte la Detalles sobre la especificidad de CSS página.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: age-gate.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
