Ejemplo de jugador
A continuación se muestra un reproductor donde los tres puntos de referencia de anuncios asociados con el video se muestran en la barra de reproducción como marcadores azules. Tenga en cuenta que el mismo anuncio se muestra las tres veces en el video. Esto se debe simplemente a que se utiliza una etiqueta VAST estática en lugar de configurar un servidor de anuncios que podría enviar diferentes anuncios de forma aleatoria. Cuando reproduzca el video, el anuncio aparecerá a los 3, 10 y 17 segundos.
Ver la pluma 18133-barra-de-reproducción-indicadores-de-anuncios por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que «viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Propiedades de API |
|---|
| mediainfo.cuePoints |
| mediainfo.duración |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
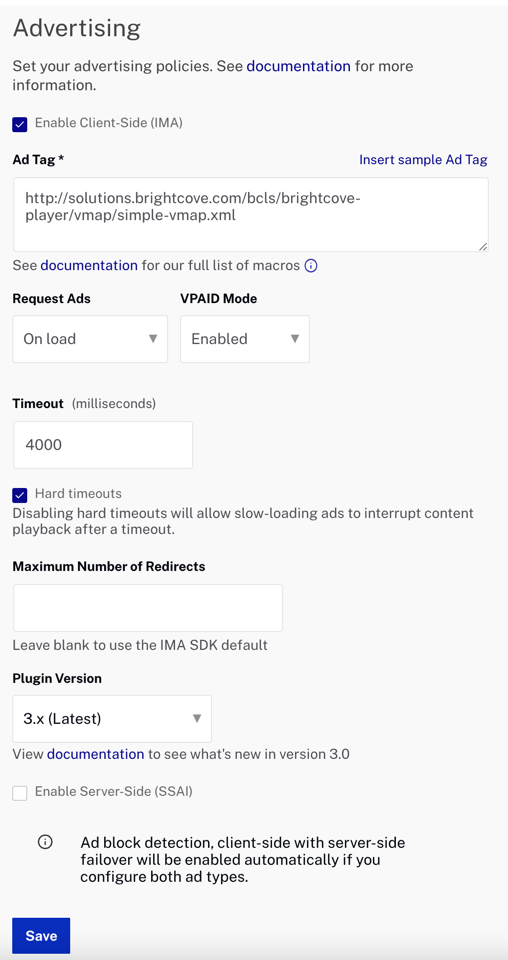
La publicidad se habilitó para el reproductor y se configuró de la siguiente manera:

Otros HTML
No se añaden otros elementos HTML a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- Recupere los puntos de referencia del
mediainfoobjeto. - Filtre los puntos de referencia de anuncios de todos los puntos de referencia.
- Recorra todos los puntos de referencia de anuncios y coloque un marcador en la barra de progreso para cada uno.
Extraiga puntos de referencia de anuncios de todos los puntos de referencia
Busque el código etiquetado:
// ### Get ad cue points from all cue points ###
El código clave en esta sección usa la matriz de JavaScript filter() método para extraer los puntos de referencia de anuncios de todos los puntos de referencia. Tenga en cuenta la función auxiliar llamada isAdCuePoint() que es utilizado por el filter() método.
Colocar marcas en la barra de progreso
Busque el código etiquetado:
// ### Add AD cue point markers ###
Primero obtienes una referencia al elemento de la barra de progreso usando JavaScript document.getElementsByClassName() método. A continuación, recorre la matriz de puntos de referencia y, para cada punto de referencia, cree dinámicamente un div, calcule un porcentaje de dónde debería estar en la barra de progreso, luego use JavaScipt's appendChild() método para colocar la marca en la barra de progreso.
Estilismo de aplicaciones
El estilo clave creado aquí es la ubicación, el tamaño y el color del marcador en la barra de progreso.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: ad-indicadores-on-progress.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
