Ejemplo de jugador
Para el pre-roll, mid-roll y post-roll, aparecerá un temporizador de cuenta atrás para el anuncio en la parte superior izquierda del reproductor.
Ver la pluma Temporizador de cuenta regresiva de anuncios por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Código fuente
Ver el solución completa en GitHub.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Más adelante, en este documento, la lógica, el flujo y el estilo utilizados en la aplicación se analizarán en la configuración de reproductor/HTML, Flujo de aplicaciones y Estilo de la aplicación. secciones. La mejor manera de seguir la información de estas secciones es:
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
- Ver el Configuración de reproductor / HTML , Flujo de aplicación y / o Estilo de aplicación secciones en otra pestaña del navegador / navegador. Ahora podrá seguir las explicaciones del código y, al mismo tiempo, ver el código.
secuencia de desarrollo
Esta es la secuencia de desarrollo recomendada:
- Utilice la implementación del reproductor de incrustación en la página para probar la funcionalidad de su reproductor, complemento y CSS (si es necesario CSS)
- Coloque el JavaScript y CSS del plugin en archivos separados para pruebas locales
- Implementa el código del plugin y CSS en tu servidor una vez que hayas resuelto cualquier error.
- Usa Studio para agregar el plugin y CSS a tu reproductor
- Reemplace la implementación del reproductor de incrustación en página si determina que la implementación de iframe se ajusta mejor (se detalla en la siguiente sección)
Para obtener más información sobre estos pasos, consulte la sección Paso a paso: Guía de desarrollo de plugins.
iframe o incrustación en página
Al desarrollar mejoras para Brightcove Player, deberás decidir si el código se ajusta mejor a la implementación de iframe o incrustación en la página. La recomendación de práctica recomendada es crear un complemento para usarlo con una implementación de iframe. Las ventajas de utilizar el reproductor iframe son:
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales (o siempre que el vídeo tenga que "viajar» a otras aplicaciones)
Aunque la integración del reproductor de incrustación en la página puede ser más compleja, hay ocasiones en que planificará el código en torno a esa implementación. Para generalizar, este enfoque es mejor cuando la página que contiene necesita comunicarse con el reproductor. En concreto, estos son algunos ejemplos:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página que lo contiene
- El iframe hará que la lógica de la aplicación falle, como un redireccionamiento desde la página que contiene
Incluso si tu implementación final no utiliza el código iframe, puedes seguir usando el código de incrustación en la página con un plugin para tu JavaScript y un archivo separado para tu CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recursos de API/plugins utilizados
| Métodos API | Eventos API | Complementos de Brightcove Player |
|---|---|---|
| ima3.adPlayer.duration() | metadatos cargados | Complemento IMA3 |
| ima3.adPlayer.currentTime() | ima3-comenzado | Complemento de superposición |
| on() | ima3-completo | |
| anuncios-anuncio-omitido |
Configuración de reproductor/HTML
En esta sección se detalla cualquier configuración especial necesaria durante la creación del reproductor. Además, se describen otros elementos HTML que deben agregarse a la página, más allá del código de implementación del reproductor de incrustación de la página.
Configuración del reproductor
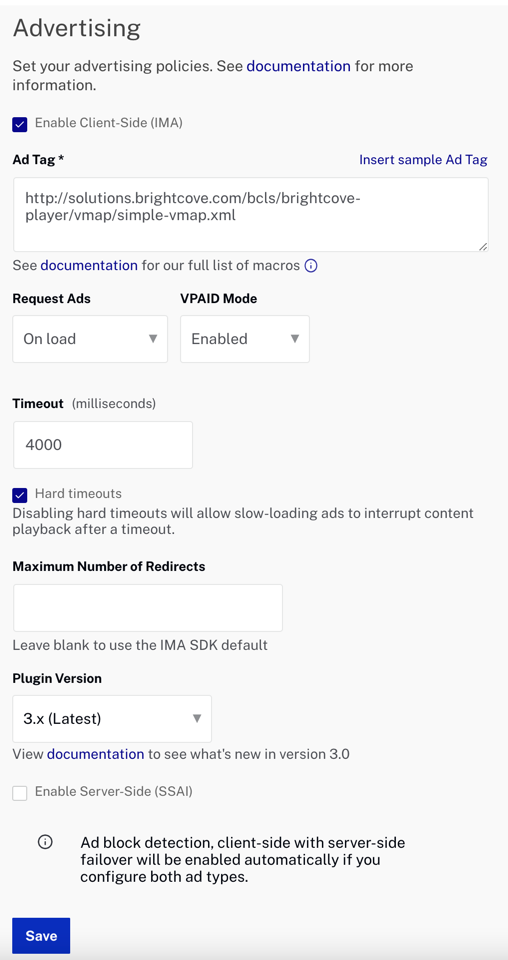
El complemento IMA3 se configuró en Studio de la siguiente manera:

Otros HTML
Los archivos JavaScript y CSS del complemento de superposición se importan a la página.
Flujo de aplicaciones
La lógica básica detrás de esta aplicación es:
- El complemento IMA3 está configurado en Studio.
- El complemento de superposición se llama y se configura.
- Al inicio del anuncio, se muestra la superposición y cada segundo se llama a una función que inyecta el tiempo restante en la superposición.
- En el anuncio detenido o omitido, la superposición se oculta y se realiza una limpieza de la superposición.
Convierte tiempos en segundos sin decimales
Busque el código etiquetado:
// ### +++ Helpful method to convert seconds +++ ###
Esta función auxiliar toma los tiempos, que pueden contener horas, minutos y segundos, y los convierte en segundos.
Configurar la escucha de eventos publicitarios
Busque el código etiquetado:
// +++ Start counter on start of ad +++
Y
// +++ Listen for ad end or skipped +++
Una vez cargada la información del anuncio y del video en el reproductor, sabrá que está esperando loadedmetadata , usas el on() método para escuchar ima3-started , ima3-complete y ads-ad-skipped.
Mostrar superposición al inicio del anuncio
Busque el código etiquetado:
// +++ Start counter on start of ad +++
Se agrega una clase a la superposición para diseñar, se muestra la superposición, luego JavaScript setInterval() El método se utiliza para llamar a la costumbre. everySecond() método. En el everySecond() método, la hora actual de reproducción del anuncio se resta de la duración y el resultado formateado se inyecta en la superposición.
Ocultar superposición en el anuncio completado u omitido
Busque el código etiquetado:
// +++ Listen for ad end or skipped +++
Ambos eventos de anuncios que podrían terminar el anuncio llaman a una función llamada videoCompleteOrSkipped. En esta función, una variable, llamada theInterval , fue creado por el previamente llamado setInterval() , necesita ser borrado por JavaScript clearInterval() método. Esto es necesario ya que el tiempo de procesamiento lo toma la variable de intervalo. Finalmente, la superposición se oculta y se borra cualquier HTML inyectado.
Estilismo de aplicaciones
El CSS se utiliza para diseñar la apariencia de la superposición que muestra el temporizador de cuenta regresiva.
Código de plugin
Normalmente, al convertir JavaScript en un complemento de Brightcove Player, se necesitan cambios nominales. Un cambio necesario es reemplazar el uso estándar del ready() método por el código que define un complemento.
Aquí está el código de inicio a JavaScript muy utilizado que funcionará con el reproductor:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Cambiarás la primera línea para usar la sintaxis estándar para iniciar un plugin de Brightcove Player:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Como se mencionó anteriormente, puede ver el código JavaScript del complemento en el repositorio de GitHub correspondiente de este documento: adCountdown.js.
Uso del complemento con un reproductor
Una vez que tengas los archivos CSS y JavaScript del plugin almacenados en una ubicación accesible a Internet, puedes usar el plugin con un reproductor. En Studio's JUGADORES módulo puedes elegir un jugador, luego en el PLUGINS sección agregue las URL a los archivos CSS y JavaScript, y también agregue el Nombre y Opciones , si se necesitan opciones.
